Announcing Progractivity
Published
•5 min read


It’s my pleasure to finally announce the PROGRACTIVITY initiative!
Progractivity newsletter is about programming, productivity and proactivity.
My goal is to enable frontend developers to feel more fulfilled by their daily duties. We will discuss tooling, distractions, coding, product building, brand building and much more here.
There is a saying that time is our most valuable resource. It is the truth. Yet, for programmers focus is the most important asset. So what, that we have 8 hours a day dedicated to working if we cannot commit to the important task? Especially now, when remote and hybrid jobs are on a rise.
I decided to fight for my focus – and here I wish to share my journey with you.
why rebranding
I was publishing for quite a while on my koprowski.it blog. You probably subscribed to that newsletter there. I gave this newsletter the codename “Dev News” out of better options. I wasn’t even sure if the newsletter should have its own name.
The blog will remain my space for in-depth technical articles and opinions. Also, as a technical playground. While the newsletter should be lighter to read. Focus on fewer technical details and more on concepts and high-level problems.
But publishing only under my own surname felt limiting for me.
With a separate “brand” I hope more people will be able to identify with the message. I aim to build a community of progractive developers. With a brand unrelated to my credentials I feel that others will be more willing to participate. It should be easy for others (also creators) to identify with Progractivity.
the plan of action
This newsletter is a new project of mine. I test a new approach here. With all previous endeavours (e.g. blog) I was just rushing to create content when inspiration comes. Here I have a more methodical workflow.
I decided to create content for the newsletter in seasons. As TV shows. Each season will contain 12 issues. Ideally, send once a week to cover the whole quarter with one newsletter season.
I write one month upfront – that means that I have 4 issues already in my queue awaiting to be sent in October. Next, I will proceed with writing another four for next month.
After each season I will do a recap. What worked and what did not? I will do a summary and if it might be valuable – I can share it.

target audiences
I used a nice framework to structure this newsletter. It is described in How To Generate 112 New Content Ideas In 30 Minutes from ship30for30. I decided to write to “me from 2 years ago”. This means I distilled three main “buckets” or “categories” of my content:
- 🧐 Focus and productivity for life-long procrastinators who are seeking fulfillment.
- 🚀 Product building for a solo frontend developer with a full-time job.
- 🗞️ Audience building for a wannabe solopreneur that loves good design but without experience in marketing.
content first - cut the distractions
As a lifelong procrastinator, I am a master at focusing on details that are not pushing the project forward. Here I committed to producing content first. I used the simplest tools that I’ve found to plan and write the newsletter.
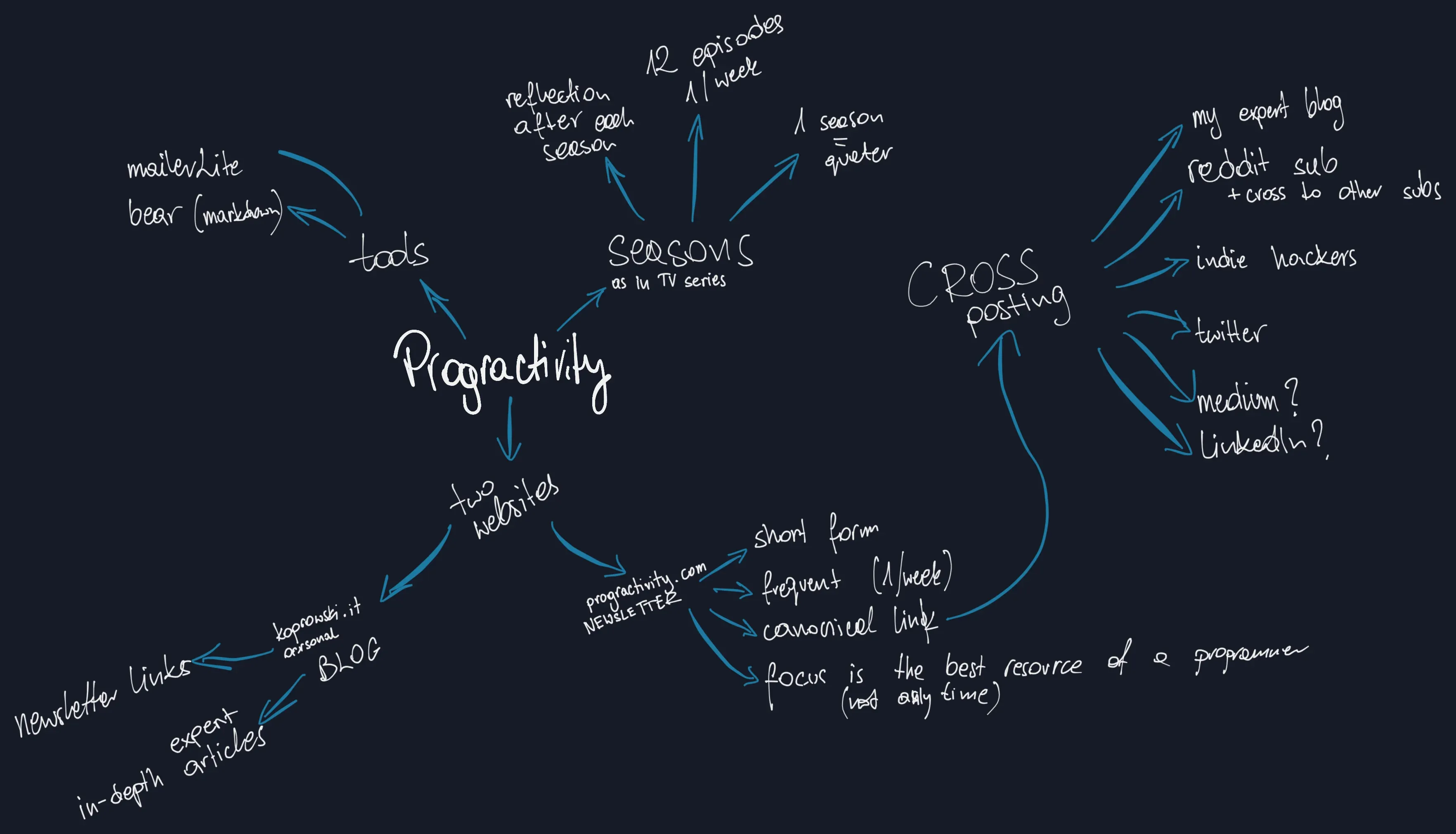
After writing 4 issues, then – as a reward – I allowed myself to configure a bit. To experiment with some other apps and have fun with those drawings you see above.
For example, with my blog, I guess the rule 80/20 applies. But I spend 80% of my time doing some micro-optimizations and non-visible improvements. While content is king I need to refocus on delivering instead of tinkering.
why a dedicated domain instead of some mailing tool?
I decided to post the newsletters on the new domain Progractivity.com. I could use some ready tool with issues archive like Substack or Revue but I prefer to “build on my own ground”. SEO is a big factor here.
I want the content to be helpful now and also in a while. Therefore re-publishing on a website that is SEO optimized seems like a good idea.
To cut the distractions, for now, I just forked my blog’s code. Adjusted it for newsletter website purposes and deployed. Later on, the new website it will go it’s own path. More functionalities will come and it can be considered as “a home” of the Progractivity initiative.
cross posting
When it comes to SEO, I also think about cross-posting. Content will need to be adjusted for different platforms. So far I had nice results from cross-posting my blog articles.
The newsletter will be the most frequent and fastest place to get the message. Not all newsletter issues will be put on the website or cross-posted. Some are only for subscribers.
I have a few ideas on where to cross-post. Previously, I had great results from Reddit and Medium. I’m also considering LinkedIn and IndieHackers.
tools
I write in plain markdown. Thanks to that the content is easier to move around many tools/portals.
For now, I decided to use Bear App to write content. It is simple enough and the editor looks nice. Markdown gets a bit of styling in this app so it’s more esthetic to read and that is important for me.
I will send emails through MailerLite. I was looking for a tool with automations and API. This one also had a nice editor and a fair plan for beginners.
summary
I aim to schedule content for every Wednesday for now. Feel free to respond to me with your thoughts or opinions.
Stay in touch and let us get progractive together.
Stay in the Flow – Explore More Stories

Follow this checklist to reduce doomscrolling and reclaim your time with effective digital detox strategies.

Boost productivity by focusing on one key task per day. Try the free Focus Calendar tool to plan your tasks and track progress. Simple, effective, printable.

This step-by-step tutorial guides you in creating your own cards, perfect for card-based project, like designing a board game or using Agile Poker Cards PDF.

