
Follow this checklist to reduce doomscrolling and reclaim your time with effective digital detox strategies.

Follow this checklist to reduce doomscrolling and reclaim your time with effective digital detox strategies.

Boost productivity by focusing on one key task per day. Try the free Focus Calendar tool to plan your tasks and track progress. Simple, effective, printable.

This step-by-step tutorial guides you in creating your own cards, perfect for card-based project, like designing a board game or using Agile Poker Cards PDF.

Discover how I tackled Slack distractions to boost focus in coding. Tips and personal stories for developers seeking productivity in a busy digital world.

Unlock the secrets of ChatGPT's Summarization Technique and discover how Bluesky's decentralized network is reshaping social media—find out more inside!
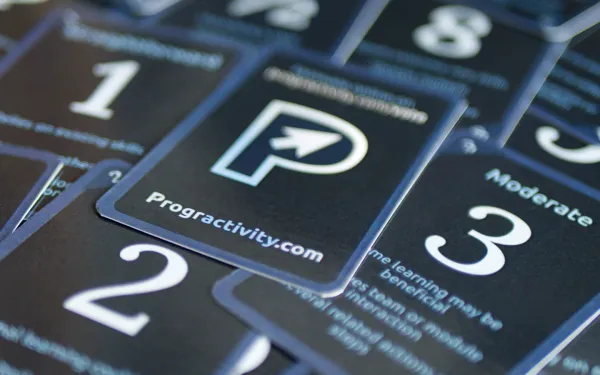
Make team estimations easier with clear card explanations
Plan your days with precision and focus on one task at a time
How to make Printable Agile Poker Cards for your team
Get ready to transform your daily duties into fulfilling experiences.
Subscribe to Progractivity newsletter and unlock a wealth of knowledge that empowers you to enhance your programming skills, boost efficiency, and transform your digital experiences into rewarding accomplishments.

